字体标签
h1~h6
<font>
<u>
<b>
<strong>
<em>
<sup>
<sub>
排版标签
<p>
<div>
<span>
<br>
<hr>
<center>
<pre>
超链接标签
<a>
图片标签
<img>
列表标签
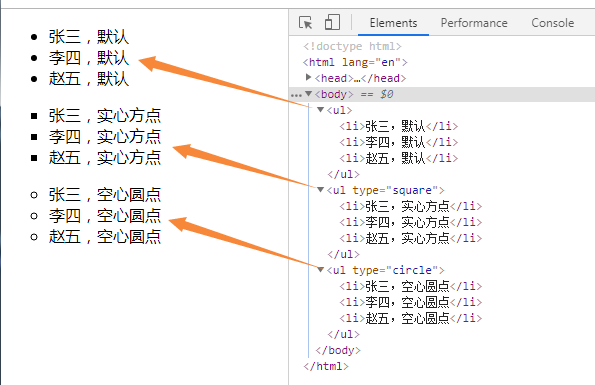
<ul>
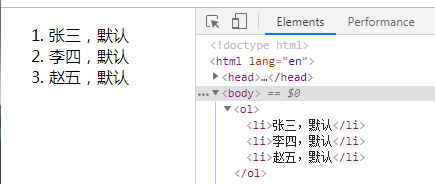
<ol>
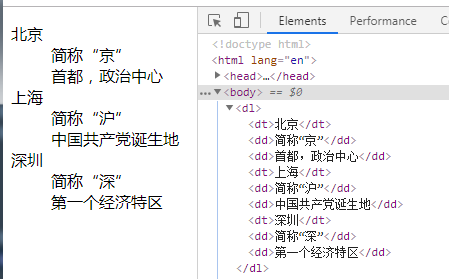
<dl>
表格标签
<table>
表单标签
<input>
<select>
<textarea>
<label>
字体标签包含:h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub>
1、标题标签h1~h6
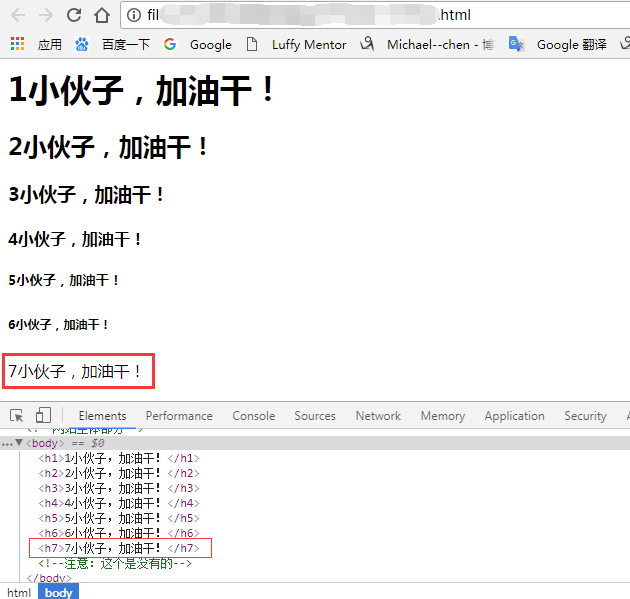
标题使用<h1>至<h6>标签进行定义。<h1>定义最大的标题,<h6>定义最小的标题。具有align属性,属性值可以是:left、center、right。
示例:
效果:

2、字体标签<font>(已废弃)
<font> 规定文本的字体、字体尺寸、字体颜色。
color:规定文本的颜色。
face:规定文本的字体。
size:规定文本的字体大小。
示例:
效果:

3、粗体标签<b>或<strong>(已废弃)
<b> 标签规定粗体文本。
示例:
效果:

4、下划线标签<u>中划线<s>(已废弃)
<u> 标签可定义下划线文本。
<s> 标签可定义加删除线文本定义。
示例:
效果:

5、斜体标签<i>或<em>(已废弃)
<i> 标签显示斜体文本效果。
<em> 标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。
示例:
效果:

6、上标<sup>和下标<sub>
<sup> 标签可定义上标文本。
<sub> 标签可定义下标文本。
上下标这两个标签容易混淆,怎么记呢?这样记:b的意思是bottom(底部)
示例:
效果:

1、段落标签<p>
<p> 标签定义段落。
段落:是英文paragraph的缩写。
属性:
align=’属性值’:对齐方式。属性值包括:left、center、right
示例:
效果:

ok,下面这几句话,大家一定牢牢记住。HTML标签是分等级的telegram最新中文版下载的地址在哪里。HTML将所有的标签分为两种:
文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
从学习p的第一天开始,就要死死记住:p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。
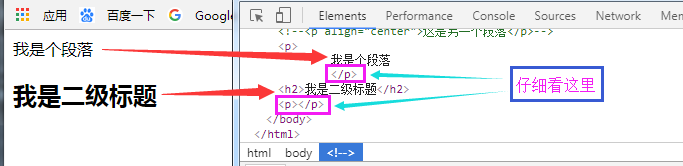
错误写法:(把h系列的标签放到p里)
效果:

上图显示,浏览器不允许你这么做。我们使用Chrome的F12审查元素发现,浏览器自己把p封闭掉了,不让你去包裹h2。
PS:Chrome浏览器是世界上HTML5支持最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12。
2、块级标签<div>和<span>标签
<div> 可定义文档中的分区或节(division/section)。
<span> 标签被用来组合文档中的行内元素。
div和span是非常重要的标签,div的语义是division“分割”;
span的语义就是span“范围、跨度”。
CSS课程中你将知道,这两个东西,都是最最重要的“盒子”。
属性:
align=”属性值”:设置块儿的位置。属性值可选择:left、right、 center
<span>和<div>唯一的区别在于:<span>是不换行的,而<div>是换行的。
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。
示例:
效果:

div在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。
就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
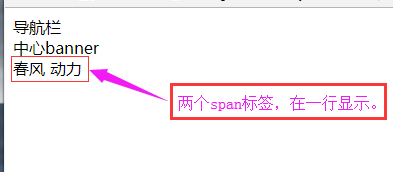
div标签示例:
span标签示例:
so,我们亲切的称呼这种模式叫做“div+css”。div标签负责布局,负责结构,负责分块。css负责样式。
ps:这个class属性名就与css有很大关联,讲到css模块会详细讲这块内容。
3、换行标签<br>(已废弃)
<br> 可插入一个简单的换行符。
当你打算结束一行,而又不想开始一个新段落时,<br>标签就派上用场了。无论你将它置于何处,<br>标签都会产生一个强制的换行。
示例:
效果:

上图显示,<p>标签和<br>标签的区别在于:<p>标签会在段落的前后自动插入一个空行,而<br>标签没有空行;而且<br>标签没有属性。
注意<br>没有结束标签,把<br>标签写为<br />是经得起未来考验的做法,XHTML 和 XML 都接受在打开的标签内部来关闭标签的做法。
4、水平线标签<hr>(已废弃)
<hr> 标签在 HTML 页面中创建一条水平线。
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
示例:
效果:

5、内容居中标签<center>(已废弃)
对其所包括的文本进行水平居中。
此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。
到了H5里面,center标签不建议使用。
示例:
效果:

6、预定义(预格式化)标签<pre>
<pre>标签可定义预格式化的文本。常见应用就是用来表示计算机的源代码。
含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)
说明:真正排网页过程中,<pre>标签几乎用不着。但在PHP中用于打印一个数组时使用。
示例:
效果:

上图中,好像pre标签部分的字体变小了,而且还出现了缩进,好吧, 这个其实是浏览器搞的鬼。
为什么要有<pre>这个标签呢?答案是:
所有的浏览器默认情况下都会忽略空格和空行。
好吧,其实这个标签也用的比较少。排版标签就给大家介绍到这里。
<a> 标签定义超链接,用于从一张页面链接到另一张页面。最新中文的telegram的下载网站哪里有
<a> 元素最重要的属性是 href 属性,它指示链接的目标。
a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。
href是英语hypertext reference超文本地址的缩写。读作“喝瑞夫”,不要读作“喝夫”。
1、外部链接
链接到外部文件或设置URL链接,访问一个网址。
示例:
效果:

2、锚链接
指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。
比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。
首先我们要创建一个锚点,也就是说,使用id属性给那个特定的位置起个名字。
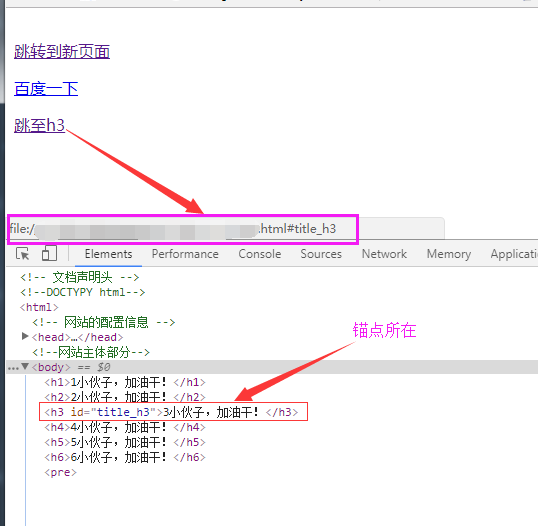
示例:
效果:

说明:name属性是HTML4.0以前使用的,id属性是HTML4.0后才开始使用。为了向前兼容,因此,name和id这两个属性都要写上,并且值是一样的。
3、特殊的几个链接
a、返回页面顶部的位置
b、与js相关
说明:1、javascript: 是表示在触发<a>默认动作时,执行一段JavaScript代码。
2、javascript:;和javascript:void(0); 表示什么都不执行,这样点击<a>时就没有任何反应。
4、超链接的属性
href:目标URL
title:悬停文本。
name:主要用于设置一个锚点的名称。
target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:
_self:在同一个网页中显示(默认值)
_blank:在新的窗口中打开。
_parent:在父窗口中显示
_top:在顶级窗口中显示
blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就 最新中文版telegram下载的地方是什么是规定,没啥好解释的。
也就是说,如果不写target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。
5、备注:<a>是一个文本级标签
比如一个段落中的所有文字都能够被点击,那么应该是p包含a
而不是a包裹p
最新的中文版的telegram下载的入口是多少
a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。
img:代表的就是一张图片。是单边标记。
img是自封闭标签,也称为单标签。
1、能插入的图片类型
能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。
不能往网页中插入的图片格式是:psd、ai
HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。
2、图片标签的属性
src:图像文件的 URL,也就是引用该图像的文件的的绝对路径或相对路径。
width:宽度
height:高度
title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。
align指图片的水平对齐方式,属性值可以是:left、center、right
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
示例:
效果:

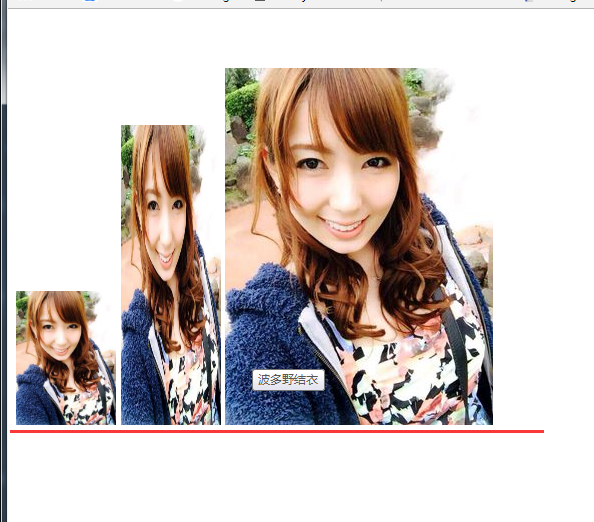
文本级的标签显示在浏览器上时,不管你的图片多高,它总会底边对齐,这是一种现象,“高矮不齐,底边对齐”。
注意事项:
如果要想保证图片等比例缩放,请只设置width和height中其中一个。
如果想实现图文混排的效果,请使用align属性,取值为left或right
如果想点击图片的时候跳转到某个链接,应该是:
英文单词解释如下:
示例:
效果:

注意:
属性:
效果如下:

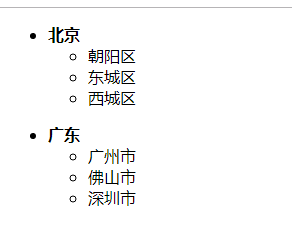
列表之间是可以嵌套的。我们来举个例子:
示例代码:
效果:

声明:ul的儿子,只能是li。但是li是一个容器级标签,li里面什么都能放。甚至可以再放一个ul。
英文单词:Ordered List。
例如:
效果:

属性:
效果:

我们不难看出,有序列表和无序列表一样,有序列表也是可以嵌套的哦,这里就不举类似的例子了。
ol和ul就是语义不一样,怎么使用都是一样的。
ol里面只能有li,li必须被ol包裹。li是容器级。
定义列表的作用非常大。
<dl>英文单词:definition list,没有属性。dl的子元素只能是dt和dd。
备注:dt、dd只能在dl里面;dl里面只能有dt、dd。
代码:
效果:

上图可以看出,定义列表表达的语义是两层:
备注:dd是描述dt的。
定义列表用法非常灵活,可以一个dt配很多dd:
效果:

还可以拆开,让每一个dl里面只有一个dt和dd,这样子感觉清晰一些:
效果:

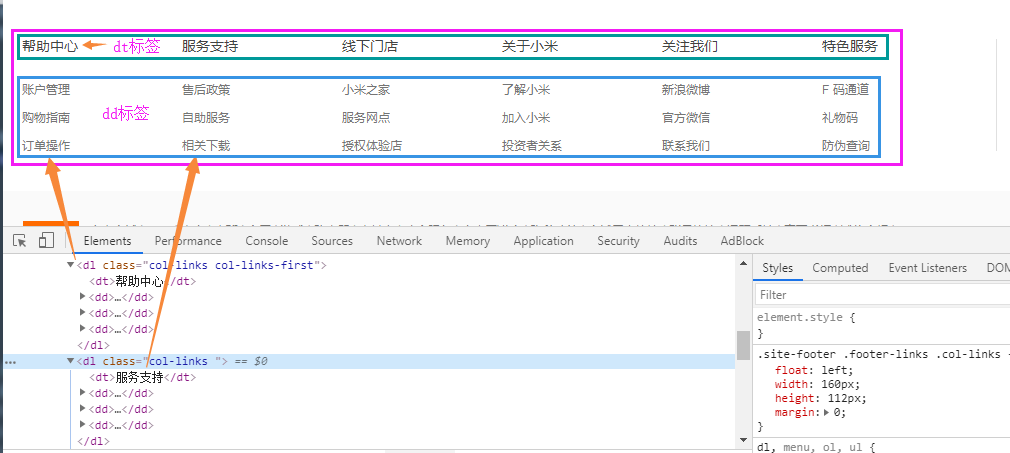
小米案例(小米首页最下方)

dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。
表格标签用<table>表示。
一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。
所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。
在以前,要想固定标签的位置,唯一的方法就是表格。现在可以通过CSS定位的功能来实现。但是现在在做页面的时候,表格作用还是有一些的。
例如,一行的单元格:
上面的表格中没有加文字,所以在生成的网页中什么都看不到。
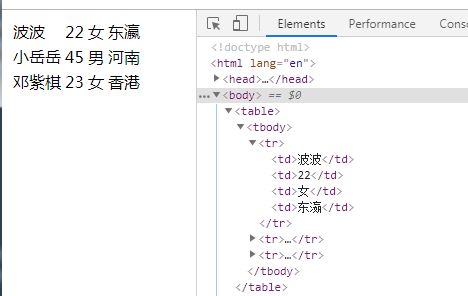
例如,3行4列的单元格:
效果:

上图中的表格好像没看到边框呀,不急,接下来看看<table>标签的属性。
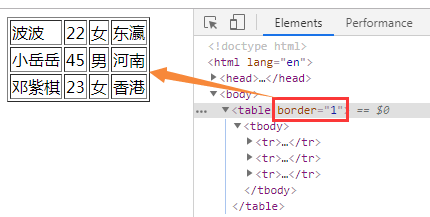
<table>的属性:
注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<td>进行设置)
注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir=”rtl”,那就指的是内容到右边那条线的距离。
背景图片的优先级大于背景颜色。

备注:表格中很细表格边线的制作:
CSS的写法:
<tr>行:
一个表格就是一行一行组成的,tr代表一行。
属性:
注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。
<td>列:
一行是由不同的列组成,td代表一列。
如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。
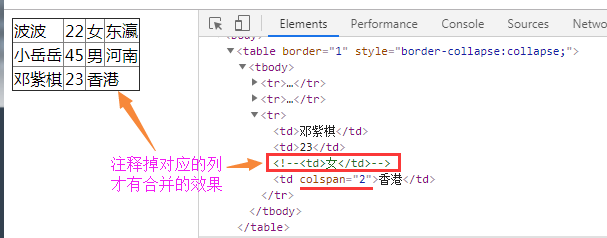
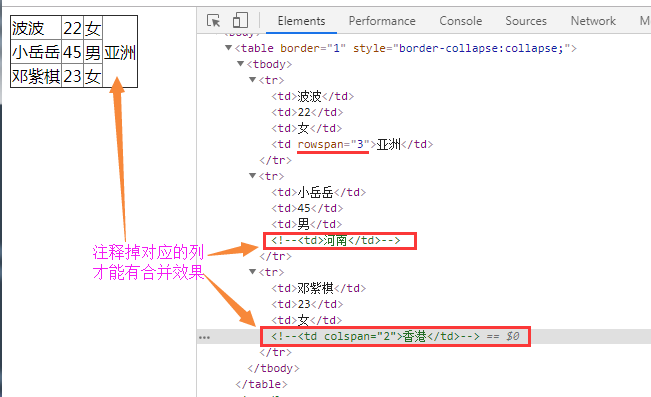
单元格合并
单元格的属性:
效果:(横向合并)

效果举例:(纵向合并)

<th>标签:
加粗的单元格,相当于<td> + <b>。
属性同<td>标签。
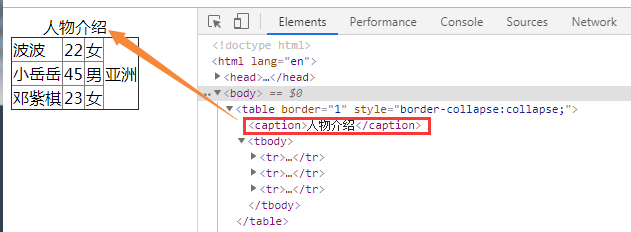
表格的标题,使用时和<tr>同级并列。
效果如下:
telegram最新官网的下载地方在哪里
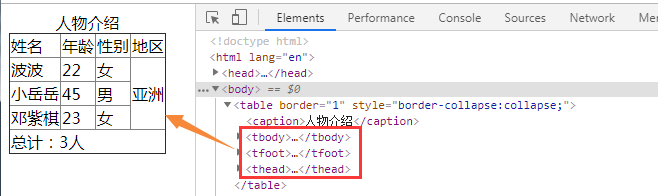
表格的<thead>、<tbody>和<tfoot>标签:
这三个标签有与没有的区别:
例子:
效果:

表单标签用<form>表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。
属性:
form标签里面的action属性和method属性,在后面课程给大家讲解。稍微说一下:action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种官方的最新版telegram的下载的地方在哪里。
get提交和post提交的区别:
将表单数据,以”name=value”形式追加到action指定的处理程序的后面,两者间用”?”隔开,每一个表单的”name=value”间用”&”号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
用于接收用户输入。
属性:
提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。
注意size属性值的单位不是像素哦。
用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。
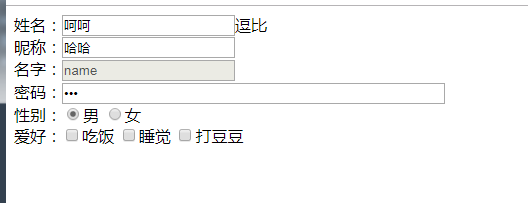
例子:
效果:

四种按钮的举例:
效果:

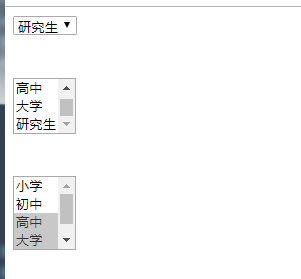
<select>标签里面的每一项用<option>表示telegram官方最新版下载的入口。select就是“选择”,option“选项”。
select标签和ul、ol、dl一样,都是组标签。
<select>标签的属性:
<option>标签的属性:
例子:
效果:

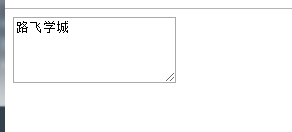
text就是“文本”,area就是“区域”。
属性:
效果:

4、表单的语义化
比如,我们在注册一个网站的信息的时候,有一部分是必填信息,有一部分是选填信息,这个时候可以利用表单的语义化。
例子:
效果:

我们先来看下面一段代码:
对于上面这样的单选框,我们只有点击那个单选框(小圆圈)才可以选中,点击“男”、“女”这两个文字时是无法选中的。于是,label标签派上了用场。
本质上来讲,“男”、“女”这两个文字和input标签时没有关系的,而label就是解决这个问题的。我们可以通过label把input和汉字包裹起来作为整体。
上方代码中,input元素要有一个id,然后label标签有一个for属性,和id相同,那么这个label和input就有绑定关系了。
当然了,复选框也有label:(任何表单元素都有label)
好了,基本上常用的HTML标签就给大家介绍到这里,基本上呢,标准的div+css布局,我们常用的的标签如下:
想要扩展请移步:戳我啊!